Tóm tắt nội dung
Thuật ngữ Breadcrumbs là một khái niệm không quá phổ biến trong SEO hay SEM do đó rất nhiều bạn Newbie vẫn còn chưa hiểu thuật ngữ này. Vậy Web Navigation là gì? Trong bài viết dưới đây, SEO Thành Công sẽ giải đáp giải đáp A-Z về thuật ngữ Breadcrumbs
1. Web Navigation là gì?
Navigation dịch sang tiếng việt có nghĩa là điều hướng, vì vậy có thể hiểu Web navigation là điều hướng trên trang web. Quá trình này được tạo ra và quyết định bởi chủ trang web và được ứng dụng vào hầu hết các website trên internet.
Nói đơn giản, đây chính là một mạng lưới liên kết các trang nội bộ (internal link architecture) và chuyển hướng người dùng trên website đến một trang nào đó mà họ muốn.

Web Navigation là gì & Phân loại, ý nghĩa thanh điều hướng là gì?
2. Tại sao Navigation quan trọng đối với website?
Navigation Bar đóng một vai trò quan trọng trong việc hình thành trải nghiệm của người dùng đối với website.
Cải thiện trải nghiệm người dùng – hệ thống điều hướng dễ sử dụng giúp việc trải nghiệm trang web của bạn trở nên thú vị hơn. Khách truy cập sẽ có nhiều khả năng dành nhiều thời gian hơn trên trang web của bạn và họ có nhiều khả năng sẽ truy cập lại trang web của bạn.
Tăng Cơ hội Bán hàng – thời gian trải nghiệm website của bạn nhiều hơn có nghĩa là khách truy cập sẽ tiếp xúc với các sản phẩm / dịch vụ của bạn trong thời gian dài hơn. Do đó, website của bạn đang bán sản phẩm, điều hướng có thể đặc biệt quan trọng trong việc tăng doanh số bán hàng.
3. 4 Loại Web Navigation là gì?
Hiện nay, thanh điều hướng website được thiết kế theo nhiều kiểu khác nhau, tùy theo nội dung, mục đích mà các trang web hướng đến, để thông tin trên website được truyền tải một cách dễ dàng cũng như trực tiếp đến người dùng. Từ việc tìm hiểu khái niệm Web Navigation là gì, chúng ta hãy cùng tham khảo về cách phân loại các thanh điều hướng trang web.. Dưới đây là một số kiểu Web Navigation phổ biến:
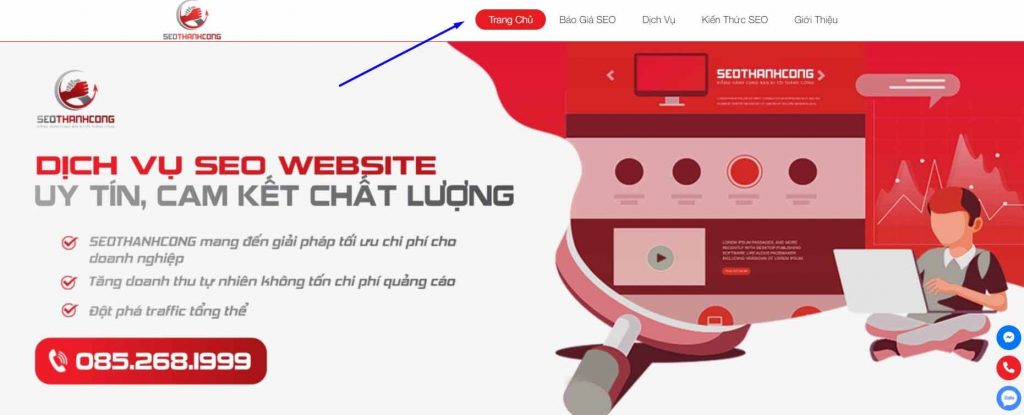
3.1. Global Navigation – Điều hướng toàn cục

Global Navigation là gì?
Thiết kế Global Navigation khá phổ biến hiện nay, hầu như tất cả các website đều xây dựng theo hướng này. Với kiểu thiết kế này, thanh menu và các trang kết nối được thiết kế giống hệt nhau trên tất cả các trang nội bộ. Dù người dùng có click đến trang nào nào thì thanh menu này vẫn sẽ hiển thị, kể cả khi cuộn trang thì thiết kế cuối trang phần chứa các thông tin quan trọng của website cũng được thiết kế theo hướng Global Navigation.
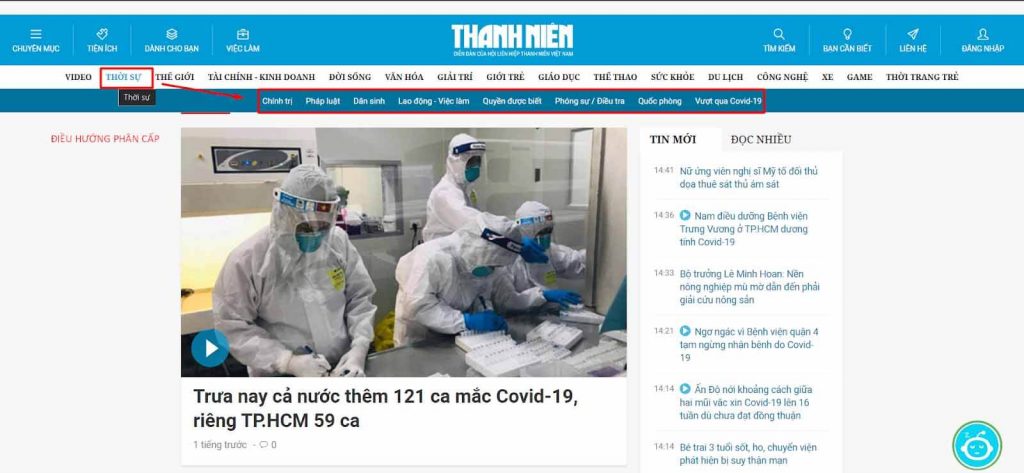
3.2. Hierarchical Navigation – Điều hướng phân cấp

Hierarchical Navigation là gì?
Điều hướng phân cấp là thiết kế mà các menu sẽ thay đổi tùy theo ngữ cảnh của từng trang. Thiết kế này thường được các tờ báo và các website chuyên về content sử dụng.
Tùy theo vấn đề, thông tin, content mà người dùng quan tâm, thiết kế này sẽ thay đổi linh hoạt để giúp người dùng tìm kiếm dễ hơn.
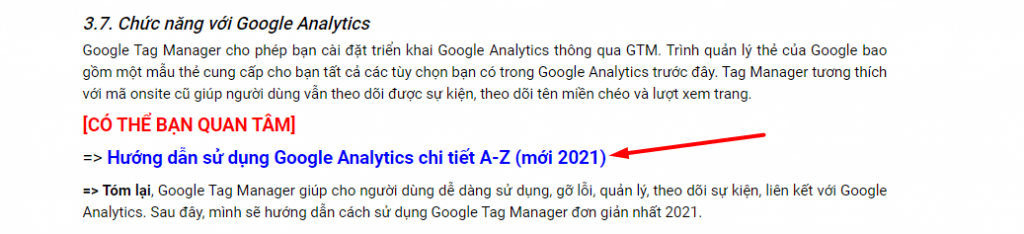
3.3. Local Navigation – Điều hướng cục bộ

Điều hướng cục bộ
Local Navigation dễ dàng bắt gặp trên các trang tạp chí hay website chuyên về nội dung số, nó chính là các link nội bộ (internal link) được để khéo léo trong bài viết và sẽ được người thiết kế tùy chỉnh màu sắc, cũng như kiểu chữ để phân biệt.
Lợi ích của kiểu thiết kế này là giúp người dùng tìm hiểu sâu hơn vào vấn đề mà họ đang thực sự quan tâm, cũng như các vấn đề mà họ chưa rõ nghĩa.
Tìm hiểu thêm: Internal Link là gì?
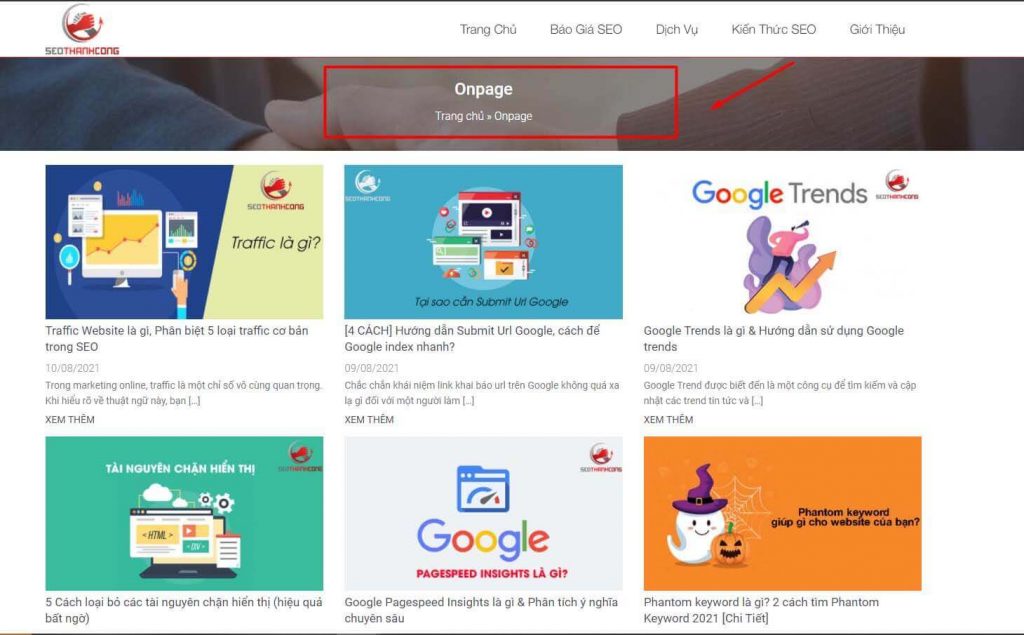
3.4. Breadcrumb Navigation

Breadcrumb Navigation
Breadcrumb Navigation là thanh điều hướng hiển thị ở đầu một web bao gồm tập hợp các liên kết giúp người dùng xác định vị trí hiện tại trong website và di chuyển giữa các trang thuận tiện hơn. Điều hướng này có 3 loại:
- Breadcrumb theo vị trí (location – based breadcrumb): Cung cấp vị trí của người dùng trong hệ thống phân cấp của website.
- Breadcrumb theo thuộc tính (Attribute – based breadcrumb): Bạn có thể bắt gặp loại điều hướng này trong các trang web bán hàng, do thuộc tính của mỗi loại sản phẩm khác nhau nên điều hướng sẽ được dựa theo đó để phân loại.
- Breadcrumb theo đường dẫn (path – based): Điều hướng này chỉ ra các bước hoặc đường dẫn mà người dùng đã sử dụng qua để đến một web cụ thể.
4. Ý nghĩa và lợi ích của Web Navigation là gì?
Thanh điều hướng trang web có ý nghĩa và lợi ích vô cùng to lớn trong việc phát triển UI và UX, dẫn tới lượng truy cập vào website sẽ tăng cao.
4.1. Thời lượng truy cập tăng và tỷ lệ thoát giảm
Website được thiết kế điều hướng giúp cho người dùng nhận được cũng như dễ dàng tìm kiếm nội dung mình mong muốn. điều này sẽ tăng time – on – site, dẫn đến các chỉ số Dwell Time và chỉ số Pogo – sticking của website của bạn cũng sẽ tăng.
Có thể hiểu là nếu các chỉ số này tăng, tức là website của bạn đang mang đến một trải nghiệm tốt cho khách hàng, Google sẽ hiểu như vậy và có thể thứ hạng tìm kiếm trang web của bạn sẽ có sự thay đổi.
4.2. Hiệu ứng vị trí nối tiếp
Web Navigation đánh vào tâm lý dành nhiều sự chú ý hơn đến những thứ xuất hiện ở đầu hoặc cuối trang, đây chính là xu hướng thường thấy ở người sử dụng, trong tâm lý học hành vi này còn được gọi là Hiệu ứng vị trí nối tiếp (Serial Position Effect). Việc chèn thêm các internal link và thông tin quan trọng vào hai vị trí này sẽ giúp website có tỉ lệ tương tác cao hơn.
4.3. Hiển thị tối ưu trên di động
Hiện nay, có đến hơn 90% người dùng internet sử dụng thiết bị di động, vì vậy việc thiết kế Web Navigation tốt sẽ giúp website có độ hiển thị tối ưu trên thiết bị di động. Điều này mang đến sự thuận tiện cho người truy cập, giúp trải nghiệm tổng quát của website tốt hơn, dẫn đến chỉ số Dwell Time sẽ tăng đáng kể.

Quy trình tạo dựng một web thiết kế Navigation
5. 4 bước tạo Web Navigation cho người mới bắt đầu
Vậy làm sao để xây dựng, thiết kế được một Web Navigation Bar tối ưu nhất? Hãy để Seo Thành Công chia sẻ một vài bí kíp cho bạn:
5.1. Xác định mục tiêu của người dùng
Đầu tiên, bạn phải trả lời đc câu hỏi WHO? Bạn đang thiết kế Navigation này cho ai? Đối tượng hướng đến sẽ thường xuyên sử dụng là người nào? Vì vậy trước hết bạn cần phân tích và xác định được mục tiêu người dùng.
5.2. Thiết lập từng bậc thành viên
Mỗi website khi thành lập sẽ có những mục tiêu kinh doanh khác nhau, mỗi mục tiêu sẽ có những đối tượng tham gia khác nhau. Và mỗi đối tượng đều có những thói quen, sở thích cũng như hạn chế riêng. Vì vậy, để khớp với nhu cầu của từng đối tượng, bạn cần tiến hành thiết lập từng bậc thành viên cụ thể.
5.3. Lập kế hoạch cho Page Structure và Web Navigation Bar
Bước tiếp theo là lập kế hoạch cho Page Structure và Web Navigation, bởi phải có kế hoạch thì công việc mới có thể thực hiện một cách dễ dàng. Bước này sẽ quyết định đến việc bạn lựa chọn kiểu thiết kế thanh điều hướng trang nào, và trải nghiệm người dùng đối với trang web của bạn như thế nào.
5.4. Tuân theo các tiêu chuẩn Navigation Web
Bạn nên tuân theo các tiêu chuẩn thông thường trong việc thiết kế Web Navigation, bởi đây đã là những điều hiển nhiên và có thể nói đã trở thành quy định từ lâu. Đừng cố tạo ra những khác biệt quá lạ lùng, điều đó chưa chắc đã mang lại lợi ích cho website của bạn, do đó khi thiết kế thanh điều hướng web nên cân nhắc kỹ lưỡng.
Tham khảo thêm: Dịch vụ Thiết Kế App của Alo Digitalm, để phát triển tổng thể từ website, app mobile…
Trên đây là một vài chia sẻ của Seo Thành Công về tầm quan trọng của Navigation đối với website. Hy vọng những thông tin hữu ích trên giúp bạn giải đáp thắc mắc Web Navigation là gì cũng như những nội dung quan trọng về thanh điều hướng.