Tóm tắt nội dung
Google Pagespeed Insights là gì? Công cụ này hỗ trợ điều gì với việc tối ưu hóa tốc độ website? Cách tối ưu như thế nào để đạt được hiệu quả tốt nhất? Seothanhcong.vn sẽ giải đáp thắc mắc trong bài viết ngay sau đây, mời quý bạn đón đọc.
1. Google Pagespeed Insights là gì?
Đây là công cụ trực tuyến được Google cung cấp với mục đích xác định các vấn đề về hiệu suất website trên tất cả các trang web.
Công cụ này được nhiều chuyên gia website khuyên dùng nhằm tối ưu hiệu suất. Đồng thời đánh giá chất lượng website của mình dựa trên các tiêu chuẩn Google đặt ra.
Link truy cập công cụ:

Google Pagespeed Insights là gì? Tối ưu Pagespeed Insight như thế nào?
2. Google PageSpeed Insights cung cấp loại thông tin nào về website?
2.1. Speed Score – Điểm tốc độ
Speed score hay còn gọi là điểm tốc độ Pagespeed sẽ được dựa trên số liệu được thống kê từ phòng thí nghiệm của Lighthouse.

Điểm tốc độ được phân tích từ Google Pagespeed Insights
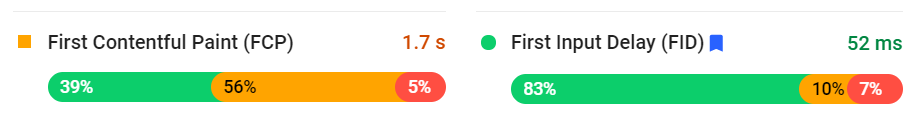
2.2. Field Data – Số liệu thực
Field data gồm 2 phần: First Input Delay (FID) và First Contentful Paint (FCP). Kết quả được trả về dựa trên Trải nghiệm thực người dùng Chrome trong vòng 30 ngày khi được chạy kiểm nghiệm.
FID – First Input Delay: đo lường khoảng cách thời gian từ điểm website nhận được tương tác đầu tiên từ khách truy cập tới thời điểm website phản hồi lại tương tác đó.
FCP – First Contentful Paint (Hình ảnh có nội dung đầu tiên): tức đo thời gian từ khi trang bắt đầu tải đến khi bất kỳ phần nào của nội dung trang được hiển thị trên màn hình.

Kết quả trải nghiệm theo người dùng
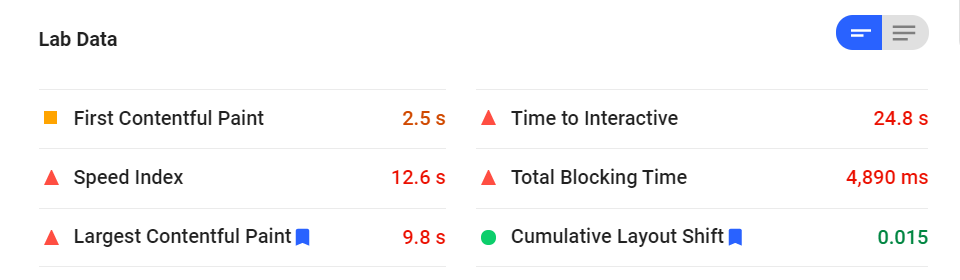
2.3. Lab Data – Dữ liệu Lab
Lab data thể hiện số liệu phân tích từ Lighthouse. Số liệu này lấy từ thiết bị di động cũng như mạng di động 3G.
Speed Index: Cho biết tốc độ nội dung của trang được hiển thị nhanh ra sao. Thời gian tải lý tưởng là dưới 1,250 mili giây.
Largest Contentful Paint: là chỉ số đo thời gian website hiển thị cho người dùng nội dung lớn nhất trên màn hình, hoàn chỉnh và sẵn sàng để tương tác .
Time to Interactive: là chỉ số đo thời gian từ khi trang bắt đầu tải đến khi các tài nguyên phụ chính của trang đã tải xong và chúng có khả năng phản hồi nhanh chóng thông tin nhập của người dùng nhanh nhất.
Total Blocking Time: Tổng thời gian chặn (TBT) đo tổng lượng thời gian hiển thị nội dung đầu tiên (FCP) tới Thời gian tương tác (TTI) trong đó luồng chính bị chặn để ngăn chặn phản hồi đầu vào.
Cumulative Layout Shift: thước đo về điểm số thay đổi bố cục lớn nhất cho mỗi lần thay đổi bố cục bất ngờ xảy ra trong thời lượng của một trang.

Dữ liệu Lab – số liệu phân tích từ thiết bị di động & 3G
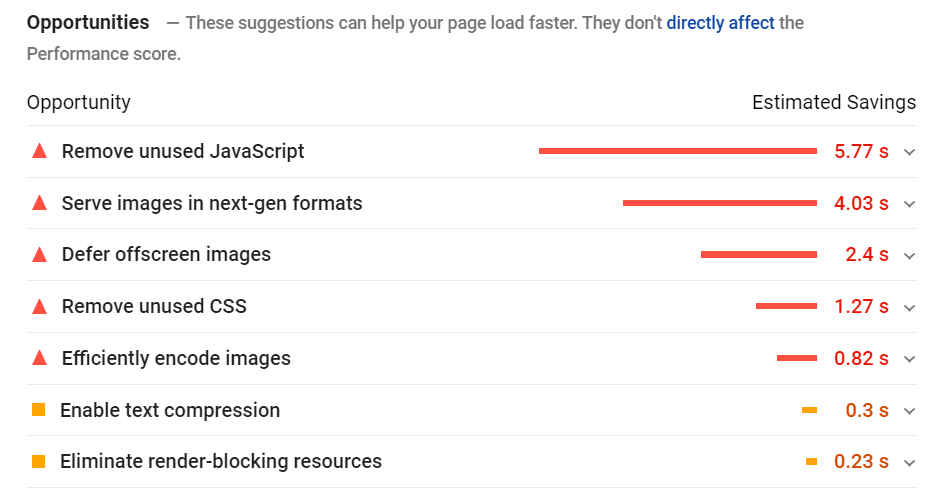
2.4. Opportunities – Cơ hội (Đề xuất cải thiện trang)
Trong phần Opportunities sẽ thu thập thông tin về thời gian và hiệu suất tải trang. Từ đó đưa ra các đề xuất về hiệu suất giúp người dùng căn cứ vào đề xuất đó để cải thiện thời gian tải trang.

Pagespeed Insight gợi ý cải thiện trang
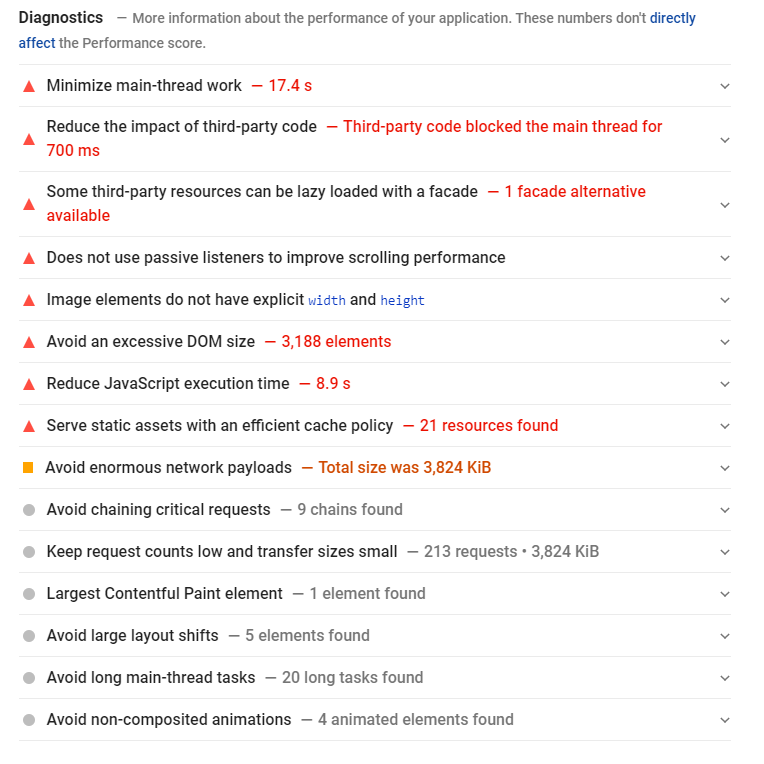
2.5. Diagnostics – Chẩn đoán
Diagnostics là tính năng mà PageSpeed Insights sẽ cung cấp cho người dùng những đề xuất về các công cụ mà bạn nên bổ sung cho web của mình.

Page insights Đề xuất công cụ bạn nên bổ sung cho website bạn
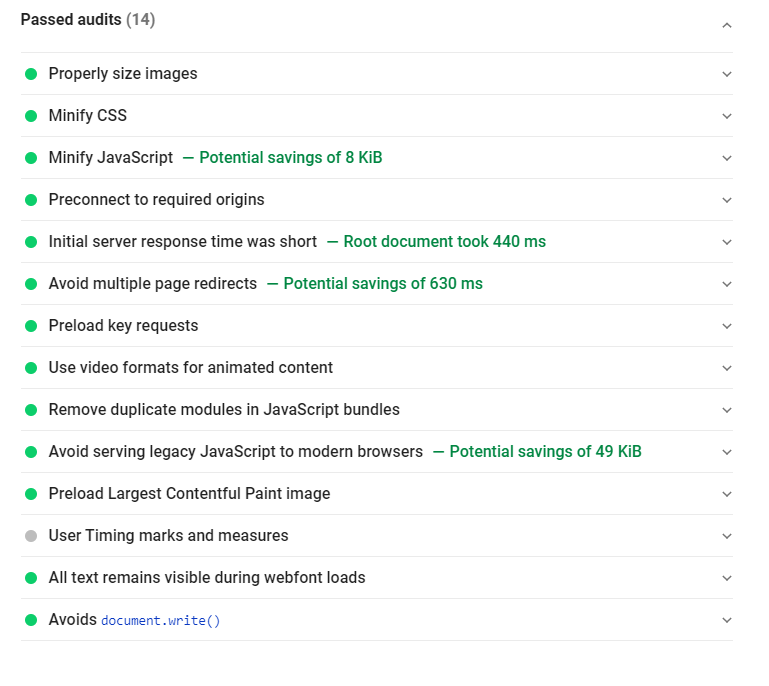
2.6. Passed Audits – Thông qua kiểm tra (Các thành phần ổn định)
Passed audits – công cụ này đưa ra cho người dùng bảng tổng hợp về những hiệu năng mà website đạt được không cần thiết phải thay đổi hoặc bổ sung.

Passed audits – hiệu năng mà website đạt được
3. Điểm PageSpeed Insights được tính như thế nào?
Kết quả PageSpeed Google Insights như đã nói chúng được cung cấp với API Lighthouse. Điểm Google Pagespeed chỉ là một yếu tố. Quan trọng mình cần chú ý tới Lighthouse – mô phỏng tải trang trong một môi trường đã được sắp xếp sẵn.
Bên cạnh đó, Google Pagespeed Insights làm rõ trong danh mục Performance của Lighthouse thì chỉ có mục trong phần Metrics mới có khả năng ảnh hưởng đến điểm Google Pagespeed Insights là gì?
Điểm Lighthouse 6 sẽ được đo bằng chỉ số bên dưới:
- First Contentful Paint – Nội dung đầu tiên hiển thị
- Speed Index – Chỉ số tốc độ Page Speed
- Time to Interactive – Thời gian phản hồi tương tác
- Largest Contentful Paint – Phần tử lớn nhất hiển thị
- Cumulative Layout Shift – Thay đổi bố cục tích lũy
- Total Blocking Time – Tổng thời gian chặn
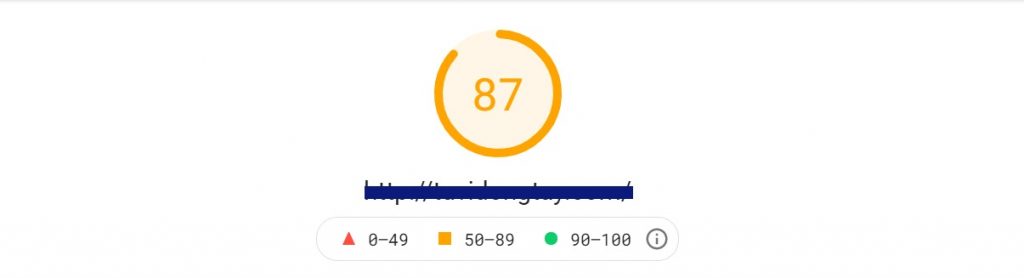
Lighthouse sẽ sử dụng các chỉ số này để tạo ra bảng Performance Rating. Màu sắc khác nhau tùy vào khung điểm:
- 0 – 49 (chậm): Màu đỏ
- 50 – 89 (trung bình): Màu cam
- 90 – 100 (nhanh): Màu xanh lá
4. Google Pagespeed Insights ảnh hưởng như thế nào đến SEO?
Google Pagespeed Insights sẽ đánh giá độ thân thiện của website thông qua các điểm số Google Pagespeed. Để mà nói công bằng rằng, điểm số này thực sự không có mối liên hệ gì với SEO. Tuy nhiên, logic một chút lại ta sẽ thấy điểm số cao tương đồng với việc người dùng có trải nghiệm tốt trên trang.
Từ đó, mình có thể nắm bắt được hành vi người dùng có tương tác ổn trên trang hay không và có hướng xử lý chúng. Tóm lại là điểm số Pagespeed không ảnh hưởng trực tiếp đến SEO nhưng công cụ giúp mình logic được trải nghiệm của người dùng trên website.
5. 6 Cách tối ưu Google Pagespeed Insights là gì?
5.1. Ít sử dụng mã HTML
Tối ưu mã HTML chắc chắn ít người chú ý đến nhất là khi web đã hoạt động khá lâu. Các đoạn mã HTML được tổ chức sẽ quyết định thời gian máy chủ đọc thông tin. Đây cũng là thời gian quét trang để trang web của bạn hiển thị trên màn hình người truy cập. Nếu muốn tối ưu tốc độ tải trang một cách nhanh chóng cần kiểm tra lại và tối ưu mã HTML.
5.2. Sử dụng Cache
Một trong những yếu tố cần xem xét cho Page Speed là số lượng tài nguyên. Tài nguyên ở đây bao gồm: hình ảnh, phông chữ, nội dung… Bởi chúng được lưu trữ trong trình duyệt thông qua bộ nhớ đệm (cache).
Khi lưu trữ, người dùng truy cập lại website của bạn trình duyệt sẽ nhớ cache và view website nhanh chóng. Vì thế, nên tối ưu hóa Website để tận dụng tốt bộ nhớ đệm này.
Một số plugin hỗ trợ tạo cache: W3 Total Cache, WP Super Cache,…
5.3. Nén tài nguyên
Một trong những yếu tố quan trọng trong việc tối ưu tốc độ tải trang là yếu tố hình ảnh. Hình ảnh thường tốn nhiều tài nguyên. Vì thế, ảnh có dung lượng cao sẽ gây ra nguyên nhân làm nặng và chậm web. Để tối ưu việc này, cũng tương tự như các tệp CSS, HTML, JS… Trước khi upload hãy tối ưu dung lượng ảnh dưới 100MB. Một số công cụ nén ảnh miễn phí như Photoshop, TinyPNG,…
5.4. Tăng tốc thiết bị di động bằng AMP
AMP được ra đời nhằm mục đích đảm bảo website tải nhanh hơn trên thiết bị di động. Nhằm cung cấp cho người dùng thiết bị di động có trải nghiệm tốt hơn. Tốc độ tải trang sẽ nhanh hơn khi loại trừ những tệp không cần thiết.

Cách tối ưu Google Pagespeed Insights là gì?
5.5. Giảm dung lượng trang
Tài nguyên của website càng nhiều thì tốc độ tải trang càng nặng và càng mất nhiều thời gian tải trang. Tóm lại, hình ảnh và video là 2 yếu tố khiến trọng lượng web cao. Hãy xem xét kích thước tệp JS, CSS. Từ đó giảm bớt kích thước trang để website đạt được tốc độ ổn định.
5.5. Tối ưu tệp JavaScript và CSS
Theo một cuộc khảo sát từ SEMrush thống kê có đến 68% website có tệp JS và CSS không rút gọn khiến website tải trang chậm. Do đó, bạn nên chú trọng vào vấn đề này, việc giảm thiểu mã này được thực hiện lược bỏ bớt các dòng code và dòng nhận xét không cần thiết.
Bạn có thể tối ưu bằng code nếu bạn biết code. Không thì sẽ có khá nhiều plugin giúp bạn làm điều này như: Fast Velocity Minify, Online YUI Compressor, WP Super Minify..
5.6. Dùng VPS hoặc Hosting chất lượng
Hãy xem xét hosting của bạn có bao gồm các yếu tố cơ bản sau đây không nhé:
- Dùng Litespeed
- Hệ điều hành Centos và Cloudlinux
- Sử dụng SSD
- Dùng Marria Database
- Không phải đợi quá lâu, hoặc không bị lỗi tiếng Việt
5.7. Sử dụng Plugin tối ưu Pagespeed Insight
Cách để các bạn có thể dễ dàng tối ưu Pagespeed Insight nhất là sử dụng Plugin. Dưới đây, là 5 plugin được khuyên dùng nhiều nhất:
5.7.1. Google AMP
AMP được viết tắt của Accelerated Mobile Pages là trang tăng tốc độ truy cập website dành cho thiết bị di động. Mã nguồn mở AMP được hỗ trợ bởi các công ty công nghệ lớn như Google và Twitter.
Ưu điểm của AMP:
- Tăng tốc độ tải trang so với web không cài AMP lên tới 80%
- Rút gọn và nén một số CSS không cần thiết
- Ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên các thiết bị di động.
Cách cài đặt plugin AMP:
Bước 1: Tải Plugin và cài đặt trên website
Bước 2: Để kiểm tra trang web của bạn đã cài đặt AMP thành công hay chưa. Truy cập vào một bài viết bất kỳ trên trang web của mình và thêm “/amp” vào cuối đường dẫn.
ví dụ: https://seothanhcong.vn/vi-du/amp
5.7.2. Wp2 Speed
WP2Speed là một plugin WordPress giúp tăng tốc Pagespeed Insights. Plugin này được dùng tăng tốc website giúp cải thiện thứ hạng SEO và tối ưu giá thầu Google Ads.
Plugin Wp2 Speed là 1 plugin mất phí, tuy nhiên bạn có thể dùng thử 7 ngày để trải nghiệm nó có thật sự hiệu quả hay không.
Thông tin tham khảo tại đây: https://wp2speed.com/lien-he
5.7.3. WP-Rocket
WP Rocket – plugin hỗ trợ tăng tốc độ website WordPress. Tính năng nổi bật của WP Rocket giúp hỗ trợ website đó chính là Lazy load..đem lại tốc độ trải nghiệm trong cách vận hành website,
Theo kinh nghiệm của mình làm nhiều dự án, những website được tích hợp WP Rocket sẽ thấy được công dụng của nó rất dễ dàng. Điều này được chứng minh bằng cách đo lường những chỉ số Pagespeed qua các công cụ như Google Speed Insight, Pingdom…
5.7.4. WP Super Minify
Plugin miễn phí này giúp bạn nén các tệp CSS, JS và HTML giúp website được tối ưu tăng tốc độ. Đồng thời, plugin này còn giúp bạn gỡ lỗi một số tính năng và loại trừ một số các tập tin JS, CSS không dùng đến.
5.7.5. JS & CSS Script Optimizer
Cũng giống như plugin WP Minify, plugin sẽ can thiệp vào các file CSS, JS để nhóm các tệp lại với nhau sẽ giúp cải thiện tốc độ thời gian tải trang.
Tóm lại,Với 5 phần của bài viết liên quan đến Google Pagespeed Insights là gì. Seo Thành Công dã đưa ra những gợi ý cho bạn về một website chất lượng được tối ưu hóa theo những tiêu chuẩn Google đặt ra thì Pagespeed Insights là công cụ hữu ích cho bạn. Nếu bạn có thắc mắc hãy để lại comment bên dưới, Seo Thành Công sẽ giải đáp thắc mắc của quý bạn!