Tóm tắt nội dung
Tối ưu hình ảnh là yếu tố quan trọng hàng đầu trong SEO hiện nay. Việc lựa chọn kích thước ảnh chuẩn seo google không chỉ giúp website của bạn tải nhanh hơn, thân thiện với người dùng hơn mà còn góp phần nâng cao thứ hạng trên kết quả tìm kiếm. Bài viết này sẽ hướng dẫn bạn cách xác định và sử dụng kích thước ảnh chuẩn SEO Google, giúp hình ảnh website đạt hiệu quả tối ưu nhất.

Tối ưu kích thước ảnh chuẩn SEO
1. Kích thước ảnh chuẩn SEO Google cho website
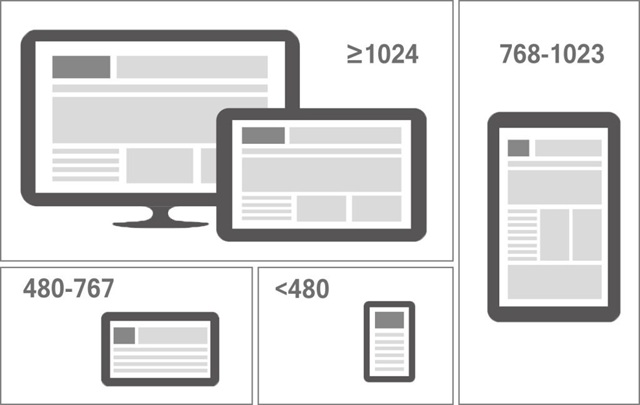
Chào các bạn, Minh Nguyễn – SEOTHANHCONG! Nhiều người vẫn thắc mắc về kích thước ảnh chuẩn SEO Google. Thực tế, không có một con số “chuẩn” tuyệt đối nào cả. Google ưu tiên trải nghiệm người dùng, nghĩa là hình ảnh phải load nhanh, hiển thị sắc nét trên mọi thiết bị. Tuy nhiên, chúng ta có thể tối ưu dựa trên một số tiêu chí.
Ảnh sản phẩm, ảnh bài viết nên có độ phân giải đủ cao để hiển thị rõ nét (tối thiểu 72 dpi). Về kích thước pixel, tùy thuộc vào vị trí hiển thị. Ảnh banner thường lớn hơn ảnh thumbnail. Ảnh trên trang chủ có thể cần độ phân giải cao hơn ảnh trong bài viết chi tiết. Quan trọng hơn kích thước, hãy chú trọng đến việc tối ưu file ảnh (nén ảnh) để giảm dung lượng, cải thiện tốc độ tải trang. Công cụ nén ảnh online rất nhiều, hãy tận dụng!
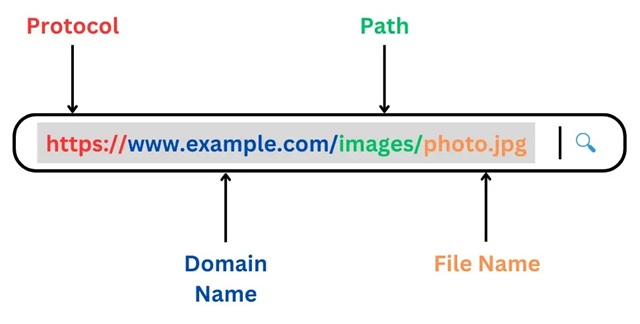
Một yếu tố quan trọng thường bị bỏ qua là tên file ảnh. Đừng để tên file là “IMG_1234.jpg”. Hãy đặt tên file mô tả nội dung ảnh, sử dụng dấu gạch ngang (-) thay cho khoảng trắng, ví dụ: “ao-so-mi-nam-cao-cap.jpg”. Việc này giúp Google hiểu hơn về nội dung ảnh, tốt cho SEO. Cuối cùng, đừng quên sử dụng thuộc tính alt text mô tả chi tiết nội dung ảnh cho người dùng và công cụ tìm kiếm.
2. Các định dạng ảnh tốt nhất cho SEO Google
Tối ưu hình ảnh cho SEO không chỉ là việc lựa chọn hình ảnh đẹp mà còn là việc lựa chọn đúng định dạng ảnh để Google hiểu và hiển thị tốt nhất nội dung website của bạn. Vậy, định dạng nào là lý tưởng?
JPEG (.jpg): Đây là lựa chọn phổ biến nhất cho ảnh chụp, đặc biệt là ảnh có nhiều màu sắc và chi tiết. JPEG cho phép nén ảnh hiệu quả, giúp giảm dung lượng file mà vẫn duy trì chất lượng hình ảnh khá tốt. Tuy nhiên, việc nén có thể dẫn đến giảm chất lượng nếu nén quá mạnh, ảnh hưởng đến trải nghiệm người dùng.
PNG (.png): Tuyệt vời cho đồ họa, logo, icon và ảnh có nhiều vùng màu sắc phẳng. PNG hỗ trợ hình ảnh không mất dữ liệu, giữ được độ sắc nét cao, lý tưởng cho các yếu tố thiết kế quan trọng cần độ chi tiết cao. Tuy nhiên, dung lượng file PNG thường lớn hơn JPEG.
WebP (.webp): Định dạng tương đối mới nhưng đang ngày càng phổ biến, WebP được Google hỗ trợ mạnh mẽ và mang lại hiệu quả nén vượt trội so với JPEG và PNG, đồng thời vẫn giữ được chất lượng hình ảnh cao. Đây là lựa chọn lý tưởng nếu website của bạn ưu tiên tốc độ tải trang. Tuy nhiên, khả năng tương thích trên một số trình duyệt cũ có thể kém hơn.

Các định dạng ảnh tốt nhất cho SEO Google
3. Cách tối ưu kích thước ảnh để cải thiện tốc độ tải trang và SEO
Tốc độ tải trang là yếu tố cực kỳ quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng (UX) và thứ hạng SEO. Và một trong những “thủ phạm” chính gây chậm trang chính là ảnh có kích thước quá lớn. Vậy làm sao để tối ưu kích thước ảnh hiệu quả?
Đầu tiên, hãy sử dụng định dạng ảnh phù hợp. WEBP hiện đang là lựa chọn hàng đầu nhờ khả năng nén cao mà vẫn đảm bảo chất lượng hình ảnh. Nếu không hỗ trợ WEBP, hãy dùng JPEG cho ảnh có nhiều màu sắc và PNG cho ảnh có nhiều chi tiết, vùng trong suốt.
Tiếp theo, hãy điều chỉnh kích thước ảnh trước khi upload. Đừng up ảnh gốc “khổng lồ” lên rồi để trình duyệt tự động thu nhỏ, điều này gây lãng phí băng thông và làm chậm trang. Sử dụng các công cụ chỉnh sửa ảnh online hoặc phần mềm chuyên nghiệp để resize ảnh sao cho phù hợp với kích thước hiển thị trên website. Lưu ý cân bằng giữa chất lượng và kích thước file, tránh ảnh bị vỡ hoặc pixel hoá.
Cuối cùng, hãy tối ưu hóa thuộc tính alt cho ảnh. Việc này không chỉ giúp ảnh được Google hiểu rõ nội dung mà còn cải thiện khả năng tiếp cận cho người dùng sử dụng trình đọc màn hình. Hãy mô tả chính xác và ngắn gọn nội dung ảnh trong thuộc tính alt.
Như vậy qua bài viết SEOTHANHCONG chia sẻ trên, bạn có thể áp dụng những mẹo nhỏ này, website của bạn sẽ tải nhanh hơn, trải nghiệm người dùng được cải thiện và thứ hạng SEO cũng được nâng cao. Hãy nhớ rằng, hình ảnh là một phần quan trọng trong chiến lược SEO tổng thể!