Tóm tắt nội dung
Tối ưu tốc độ tải trang khi SEO Growth Hacking lên top google được coi là việc rất quan trọng nếu bạn muốn website xếp hạng cao trong các trang kết quả tìm kiếm. Đó là lý do tại sao công cụ Google PageSpeed Insights ra đời. Vậy cách nhận biết tài nguyên chặn hiển thị và cách loại bỏ các tài nguyên chặn hiển thị ra sao? Trong bài viết này, Seo Thành Công sẽ hướng dẫn bạn cách khắc phục điều này.
1. Tài nguyên chặn hiển thị là gì?
Tài nguyên chặn hiển thị được hiểu đơn giản là các tệp dữ liệu tĩnh quan trọng của website trong quá trình hiển thị trang web như HTML, CSS, JS, font chữ, hình ảnh….
Khi trình duyệt của người dùng truy cập vào website và gặp tài nguyên chặn hiển thị thì website sẽ ưu tiên xử lý các tệp tài nguyên chặn hiển thị ngày trước. Tiếp theo, mới bắt đầu tải phần tài nguyên còn lại để hiển thị trên trang. Lỗi này gặp khá nhiều ở các website dùng theme WordPress, ảnh hưởng khá nhiều để trải nghiệm người dùng.
Cách loại bỏ các tài nguyên chặn hiển thị ra sao? Mọi người tìm hiểu trong phần 3 nhé. Trước hết chúng ta phải biết cách tìm tài nguyên chặn hiển thị trong phần 2 trước đã.

Tài nguyên chặn hiển thị là gì? Cách loại bỏ các tài nguyên chặn hiển thị
2. Cách tìm tài nguyên chặn hiển thị bằng Google PageSpeed Insights
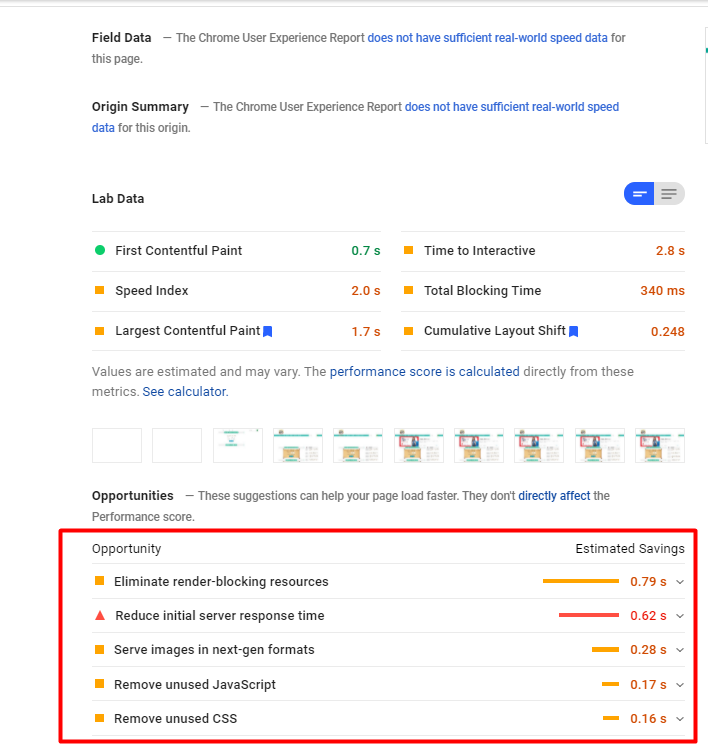
Để tìm ra lỗi tài nguyên chặn hiển thị bằng cách kiểm tra tốc độ trang web của bạn bằng Google PageSpeed Insights bằng các bước sau đây:
Bước 1: Truy cập trang và dán URL website
Bước 2: Nhấn vào Phân tích để nhận kết quả
Đề xuất từ Google đối với việc loại bỏ tài nguyên chặn hiển thị. Nếu bạn thấy mình cũng có gợi ý này thì bạn nên khắc phục loại bỏ các tài nguyên chặn hiển thị để tối ưu tốc độ website một cách tốt nhất.

Cách tìm tài nguyên chặn hiển thị
3. #5 Cách để loại bỏ các tài nguyên chặn hiển thị
3.1. Sử dụng thuộc tính media cho thẻ CSS điều kiện
File CSS được các trình duyệt mặc định xem là các tài nguyên chặn hiển thị. Nhưng nếu bạn thêm thuộc tính “media” vào thẻ <link> thì trình duyệt sẽ hiểu đây là sự tồn tại của file CSS có điều kiện.
File CSS có điều kiện chỉ được áp dụng trong các trường hợp nhất định như cao hơn kích thước viewport hoặc thấp hơn kích thước viewport.
Thẻ viewport – cung cấp cho website biết kích thước từng khung hình/ thiết bị.
3.2. Không thêm thẻ CSS theo quy luật @import
Cú pháp @import giúp file HTML sẽ gọn gàng hơn, tuy nhiên đây không phải là sự lựa chọn tốt trong việc trình bày và hiển thị.
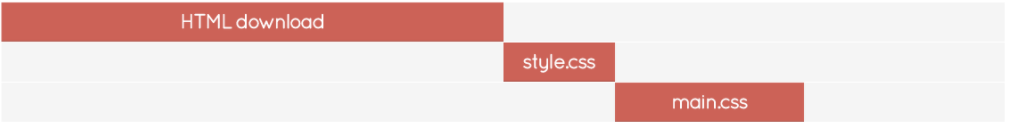
Khi sử dụng cú pháp @import để tham chiếu tới 1 tệp CSS khác thì trình duyệt sẽ tải lần lượt các tệp này về.
Ví dụ:

Không thêm thẻ CSS theo quy luật @import
Với ví dụ trên thì tệp main.css sẽ chỉ bắt đầu được tải về khi tệp style.css đã được tải xong. Hãy xem hình ví dụ trên để dễ hình dùng hơn.
Như vậy rõ ràng việc sử dụng thẻ <link> sẽ giảm tốc độ tải trang và qua đó giúp tăng trải nghiệm của người dùng hơn so với dùng cú pháp @import trong CSS.
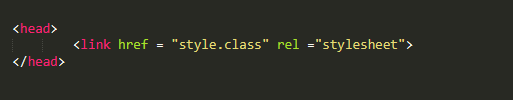
Bạn cần thêm yếu tố <link> vào thẻ <head> của page HTML tương tự như hình sau:

Thêm yếu tố vào thẻcủa page HTML
3.3. Sử dụng thuộc tính defer và async xóa JavaScript chặn hiển thị
File JS (JavaScript) được chèn vào thẻ <head> luôn bị các trình duyệt xem là các tài nguyên chặn hiển thị.
Bạn có thể khắc phục bằng cách chèn thẻ <script> trước thẻ đóng </body> thay vì chèn trước thẻ <head> như thông thường.
Trong trường hợp này, các trình duyệt sẽ tải file JS sau khi đã hoàn tất toàn bộ phần code HTML. Vì các tệp JS được tải sau nên tất cả các chức năng, hiệu ứng… cũng sẽ được tải sau. Điều này chắc chắn khiến bạn phải chờ đợi rất lâu để tải trang web này, gây ra ảnh hưởng xấu đến trải nghiệm của người dùng.
Thuộc tính Defer và Async của thẻ <Script> là 2 thuộc tính thuộc Boolean – phép so sánh và điều kiện trong JS.
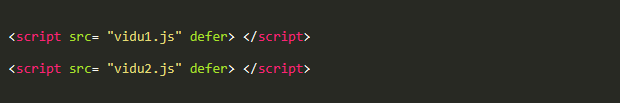
Thuộc tính Defer chỉ dẫn cho trình duyệt tải thẻ <script> để trình duyệt không chặn quá trình tải trang.

Thuộc tính Defer chỉ dẫn cho trình duyệt tải thẻ
Ví dụ về thuộc tính defer. Khi thiết lập thuộc tính Defer “Vidu1” sẽ được thực thi đầu tiên cho dù có bất kỳ file script nào được tải trước.

Thiết lập thuộc tính Defer
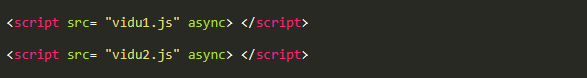
Ví dụ về thuộc tính async. Bên cạnh thuộc tính defer tì thuộc tính async lại thông báo cho trình duyệt thẻ script hoàn toàn độc lập với trang web. Do đó, thuộc tính async khác ở chỗ chúng sẽ không quy định thứ tự tải file script như thuộc tính defer. Thuộc tính async sẽ thực thi bất cứ khi nào trình duyệt hoàn tất tải xong trang web.
3.4. Nén hoặc gộp file CSS và JavaScript
Ngoài việc loại bỏ javascript và css chặn hiển thị hay đặt các thẻ ưu tiên Script trong quá trình hiển thị các yếu tố trên trang thì còn một cách khá hay là bạn có thể nén hoặc gộp tất cả các tài nguyên chặn hiển thị trên trang.
Tức, bạn có thể gộp các file có cùng quy luật tải giống nhau hoặc các file tách rời gộp lại cùng nhau để tải trong 1 lần. Điều đó, đồng nghĩa với việc hiển thị trang đầu tiên sẽ được hoàn thành sớm hơn.
Một số công cụ hỗ trợ nén và gộp file như:
-
- CSS Minifier: là một công cụ rút gọn JS, CSS trực tuyến cho phép bạn nén và rút gọn tất cả các tệp JS, CC lên tới 80% kích thước ban đầu của chúng.
-
- Minify Code: Minify code cho phép tăng tốc độ load trang, giúp loại bỏ khoảng trắng của các ký tự trống, gỡ bỏ các ký tự không cần thiết cho website.
-
- PostCSS: là một công cụ dùng JS (JavaScript) để xử lý CSS như tối ưu CSS, hỗ trợ biến và Mixins, sử dụng công nghệ CSS của tương lai…
3.5. Plugin giúp loại bỏ các tài nguyên chặn hiển thị
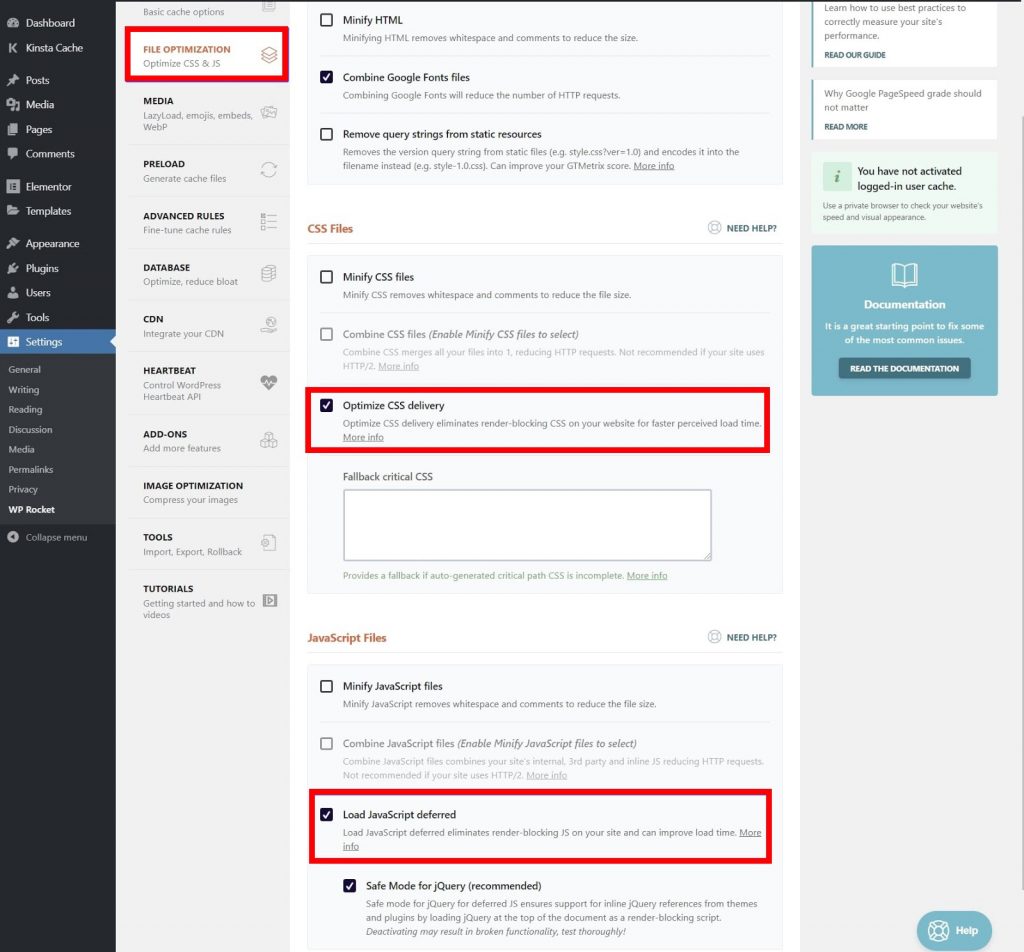
3.5.1. Cách loại bỏ tài nguyên chặn kết xuất với WP Rocket
WP Rocket là một plugin có hiệu năng và bộ nhớ đệm cao cấp của WordPress. WP Rocket được thực hiện tối đa công suất WordPress bao gồm: loại bỏ tài nguyên CSS, JS..Đây là cách loại bỏ javascript và css chặn hiển thị wordpress đơn giản và hiệu quả!

Loại bỏ javascript và css chặn hiển thị bằng WP Rocket
3.5.2. Cách loại bỏ tài nguyên chặn hiển thị với Autoptimize + Async
Autoptimize + Async là công cụ tập hợp tất cả enqueued JavaScript và CSS. Sau đó, hai công cụ này tạo các tệp CSS, JavaScript rút gọn. Tiếp đến, cung cấp các bản sao bộ nhớ đệm cho trang web của bạn ở dạng async hoặc deferre.
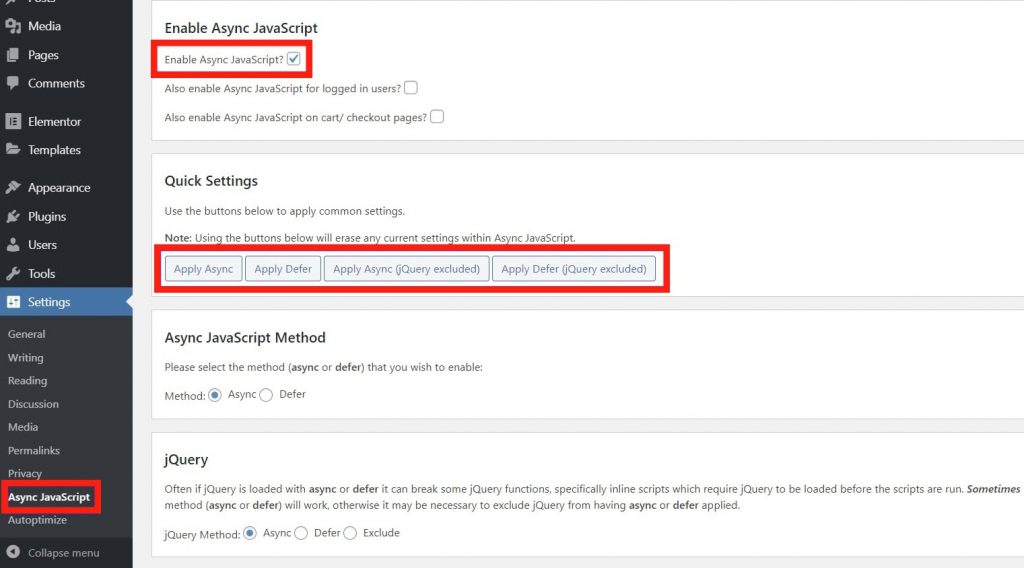
Khi bạn đã cài đặt cả hai plugin, đi tới Setting → Async JavaScript và:
-
- Bật Async JavaScript ở trên cùng.
-
- Chọn giữa Áp dụng Async và Áp dụng Trì hoãn trong hộp Cài đặt

Loại bỏ tài nguyên chặn hiển thị với Autoptimize + Async.
Ngoài ra, nếu như bạn đang gặp lỗi này chưa biết xử lý như nào, thì SEO THÀNH CÔNG tư vấn cho bạn đơn vị DỊCH VỤ SEO HÀ NỘI uy tín SEOVIET, vừa SEO website, vừa code chuẩn seo, fix triệt để các lỗi chặn hiển thị tài nguyên này.
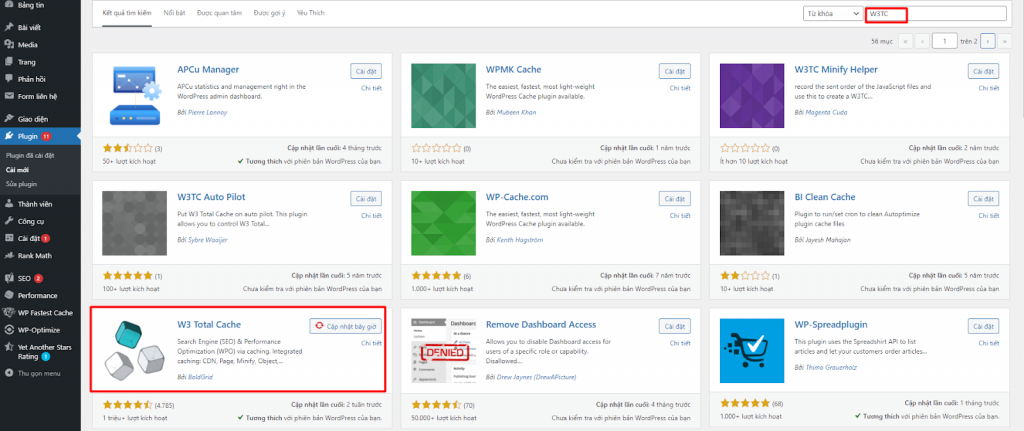
3.5.3. Loại bỏ tài nguyên chặn hiển thị với W3 Total Cache
W3 Total Cache là plugin miễn phí hỗ trợ tăng tốc website WordPress bằng cách nén cache website. W3 Total Cache hỗ trợ tới kỹ thuật tạo cache khác nhau bao gồm Page Cache bộ nhớ đệm cho website ngoài front-end), Database Cache (bộ nhớ đệm cho các dữ liệu được nhận từ database) hay Object Cache – bộ nhớ đệm cho các dữ liệu ngoài trang chủ website.
Ngoài ra, W3 Total Cache còn tiết kiệm băng thông đến 80% khi bạn giảm thiểu HTML, giảm thiểu CSS và rút gọn các tệp JS.

Loại bỏ tài nguyên chặn hiển thị với W3 Total Cache
Tóm lại, tài nguyên chặn hiển thị làm chậm thời gian tải website. Để giúp khách truy cập tải trang nhanh hơn cũng như có trải nghiệm trên website tốt hơn thì bạn nên loại bỏ các tài nguyên chặn hiển thị không cần thiết ngay lập tức.