Tóm tắt nội dung
HTML, ngôn ngữ nền tảng của web, được xây dựng từ các thẻ. Việc hiểu rõ các thẻ cơ bản trong HTML là bước đầu tiên để bạn chinh phục thế giới lập trình web. Bài viết này sẽ hướng dẫn bạn tìm hiểu về những thẻ quan trọng nhất, giúp bạn xây dựng nền tảng vững chắc cho hành trình trở thành một web developer.

Các Thẻ Cơ Bản Trong HTML
1. Khám Phá Các Thẻ Cơ Bản Trong HTML
HTML hoạt động dựa trên hệ thống các thẻ, mỗi thẻ mang một chức năng riêng biệt. Các thẻ này được viết trong cặp dấu ngoặc nhọn <>, ví dụ <p>. Hầu hết các thẻ đều có thẻ mở và thẻ đóng tương ứng. Thẻ đóng được phân biệt bởi dấu gạch chéo / trước tên thẻ, ví dụ </p>. Nội dung của thẻ nằm giữa thẻ mở và thẻ đóng.
Thẻ <html>: Nền Tảng Của Trang Web
Thẻ <html> là thẻ gốc, bao bọc toàn bộ nội dung của trang web. Nó báo hiệu cho trình duyệt rằng đây là một tài liệu HTML. Tất cả các thẻ khác đều nằm bên trong thẻ <html>.
Thẻ <head>: Thông Tin Về Tài Liệu
Thẻ <head> chứa thông tin meta của trang web, chẳng hạn như tiêu đề, mô tả, liên kết đến các tệp CSS và JavaScript. Nội dung bên trong thẻ <head> thường không hiển thị trực tiếp trên trang web, nhưng nó đóng vai trò quan trọng trong SEO và cách trình duyệt diễn giải trang web. Một thẻ quan trọng bên trong <head> là thẻ <title>.
Thẻ <title>: Tiêu Đề Của Trang Web
Thẻ <title> xác định tiêu đề của trang web, hiển thị trên thanh tiêu đề của trình duyệt. Tiêu đề này rất quan trọng cho SEO, vì nó giúp các công cụ tìm kiếm hiểu chủ đề của trang web.
Thẻ <body>: Nội Dung Chính Của Trang Web
Thẻ <body> chứa tất cả nội dung hiển thị trên trang web, bao gồm văn bản, hình ảnh, video và các yếu tố khác. Đây là nơi bạn sẽ sử dụng hầu hết các thẻ HTML khác để tạo ra giao diện và nội dung cho trang web.

Khám Phá Các Thẻ Cơ Bản Trong HTML
2. Các Thẻ Cơ Bản Trong HTML Cho Nội Dung Văn Bản
Làm thế nào để hiển thị văn bản trên trang web? Dưới đây là một số thẻ quan trọng giúp bạn làm điều đó.
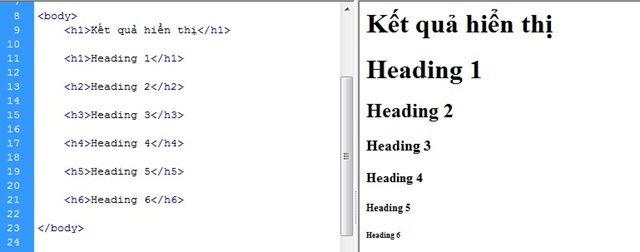
Thẻ <h1> đến <h6>: Các Mức Độ Tiêu Đề
Từ <h1> đến <h6> đại diện cho sáu mức độ tiêu đề, với <h1> là tiêu đề quan trọng nhất và <h6> là tiêu đề ít quan trọng nhất. Sử dụng các thẻ tiêu đề đúng cách giúp cấu trúc nội dung rõ ràng và hỗ trợ SEO.
Thẻ <p>: Đoạn Văn Bản
Thẻ <p> dùng để tạo các đoạn văn bản. Mỗi thẻ <p> sẽ tạo ra một khối văn bản riêng biệt, cách nhau bởi khoảng trắng.
Thẻ <br>: Ngắt Dòng
Thẻ <br> dùng để ngắt dòng. Khác với <p>, thẻ <br> không tạo ra khoảng trắng giữa các dòng.
Thẻ <span>: Định Dạng Văn Bản
Thẻ <span> dùng để định dạng một phần văn bản cụ thể, ví dụ như thay đổi màu sắc hoặc font chữ.
3. Các Thẻ Cơ Bản Trong HTML Cho Hình Ảnh Và Liên Kết
Hình ảnh và liên kết là hai yếu tố quan trọng giúp trang web trở nên sinh động và hữu ích.
Thẻ <img>: Chèn Hình Ảnh
Thẻ <img> dùng để chèn hình ảnh vào trang web. Thuộc tính src của thẻ <img> chỉ định đường dẫn đến tệp hình ảnh.
Thẻ <a>: Tạo Liên Kết
Thẻ <a> dùng để tạo liên kết đến các trang web khác hoặc đến các phần khác trên cùng trang web. Thuộc tính href của thẻ <a> chỉ định URL đích của liên kết.
4. Câu Hỏi Thường Gặp Về Các Thẻ Cơ Bản Trong HTML
Làm thế nào để học các thẻ HTML một cách hiệu quả? Thực hành thường xuyên là chìa khóa. Hãy bắt đầu với các thẻ cơ bản và dần dần khám phá các thẻ phức tạp hơn. Có rất nhiều tài liệu và khóa học trực tuyến miễn phí có thể giúp bạn.
Tôi có cần phải nhớ tất cả các thẻ HTML không? Không cần thiết. Bạn chỉ cần nắm vững các thẻ cơ bản trong HTML và biết cách tra cứu tài liệu khi cần.
Việc hiểu rõ các thẻ cơ bản trong HTML là nền tảng để xây dựng bất kỳ trang web nào. Bằng việc nắm vững các thẻ được giới thiệu trong bài viết SEOTHANHCONG đã chia sẻ này, bạn đã có bước khởi đầu vững chắc trên con đường chinh phục lập trình web. Hãy tiếp tục thực hành và khám phá thêm nhiều thẻ HTML khác để nâng cao kỹ năng của mình.