Tóm tắt nội dung
Breadcrumbs là nhân tố điều hướng website. Mục đích của nhân tố này là thiết lập trải nghiệm người dùng và cải thiện khả năng thu thập dữ liệu tích cực hơn. Nếu trang web của bạn chưa triển khai breadcrumbs sẽ là một thiếu sót rất lớn cho việc chạy SEO. Sau đây, SEO Thành Công sẽ đưa ra những điều bạn cần biết về Breadcrumb là gì và những sai lầm cần tránh.
1. Breadcrumb là gì?
Breadcrumb được định nghĩ là một công cụ hỗ trợ người dùng điều hướng trong một trang web. Chúng là 1 kiểu tập hợp các liên kết để người dùng biết được vị trí tương đối của họ ở đâu trong trang web.
Khái niệm breadcrumb được đặt tên dựa theo hình ảnh của hai đứa bé rải mẩu vụn bánh mì để tìm đường về nhà từ truyện cổ tích của Grimm “Hansel và Gretel”.

Breadcrumb là gì & Đóng vai trò gì trong SEO?
Cấu tạo site của trang web thường khá phức tạp với nhiều nội dung, breadcrumb navigation như là giải pháp hiệu quả, thuận tiện cho việc di chuyển giữa các trang web.
Công cụ điều hướng sẽ làm giảm số lượt thao tác click để quay về trang cao cấp hơn. Thay cho “Back” hay “Top menu”, sử dụng breadcrumb để tìm đến category hay tổ chức cao của website.
2. Breadcrumb có vai trò gì trong SEO?
Thứ nhất đối với người tối ưu hóa website, breadcrumb là một công cụ tăng lượng anchor text có gắn keyword tại website.
Thứ hai, dùng breadcrumb trong SEO là giúp giảm bounce rate. Các điều hướng từ công cụ trên là cách khuyến khích người xem tìm hiểu nội dung của trang web sau khi truy cập vào trang web đích. Tóm lại, điều đó sẽ hạn chế được tỷ lệ thoát trang.
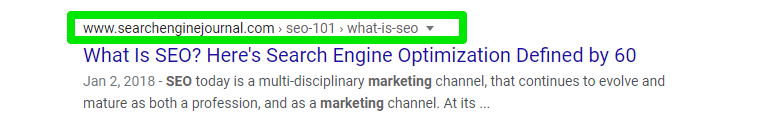
Thứ ba, trong một vài trường hợp đặc biệt, breadcrumb của website bạn có thể xuất hiện trên kết quả tìm kiếm (SERPs). Khi đó, khả năng người dùng truy cập trang web của bạn cao hơn so với những kết quả tìm kiếm tương tự. Như hình ảnh minh họa dưới đây:

Breadcrumb xuất hiện trên bảng xếp hạng SERPs
3. 3 loại Breadcrumb là gì?
Các breadcrumbs được phân loại theo mục đích sử dụng. Theo cách phân loại trên, breadcrumbs chia làm ba loại điển hình là: breadcrumb theo vị trí, breadcrumb theo thuộc tính, và breadcrumb theo đường dẫn.
3.1. Breadcrumb theo vị trí
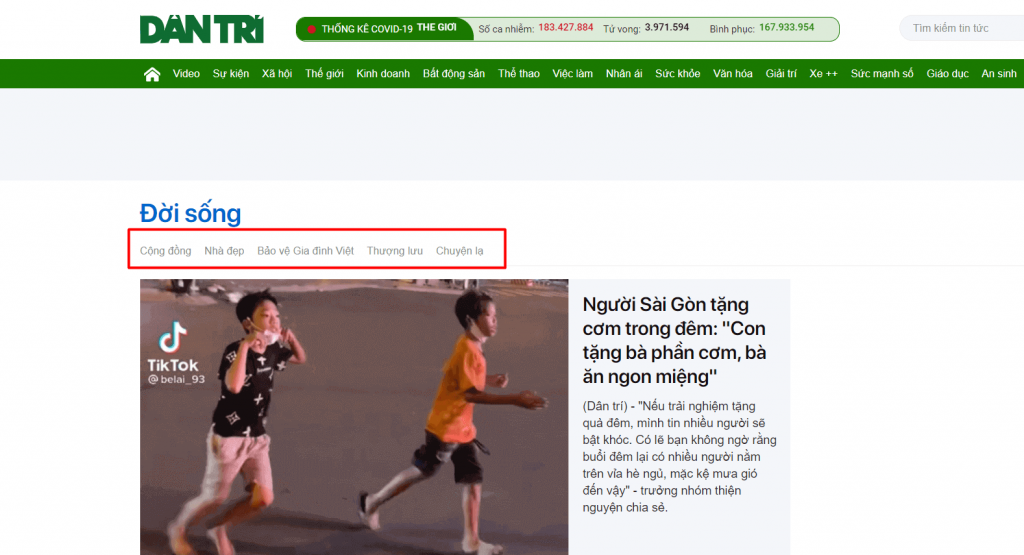
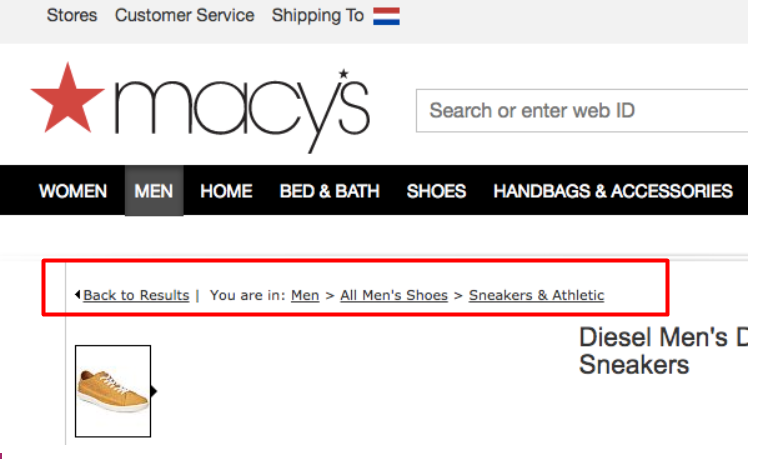
Breadcrumb theo vị trí còn được gọi là location-based breadcrumb. Mục đích của loại breadcrumb này để người dùng biết địa điểm của họ trong hệ thống phân cấp trang web và cách để back lại trang chủ. Breadcrumb theo vị trí phù hợp với các website có nội dung được chia thành nhiều tầng.

Location-based breadcrumb (Breadcrumb theo vị trí)
3.2. Breadcrumb theo thuộc tính (Attribute-based breadcrumb)
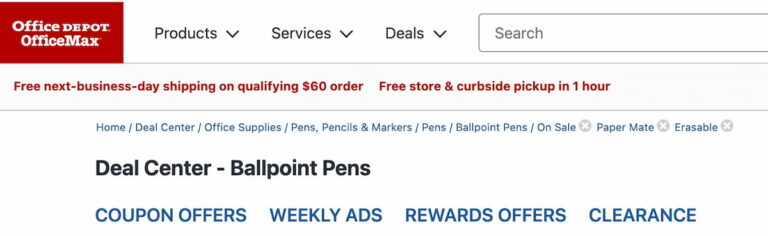
Loại breadcrumb giúp thể hiện những thuộc tính đã được người dùng truy cập vào. Chúng dành cho những website dạng thương mại điện tử, mua bán, trao đổi hàng hóa.

Breadcrumb theo thuộc tính (Attribute-based breadcrumb)
3.3. Breadcrumb theo đường dẫn
Mục đích sử dụng của breadcrumb theo đường dẫn là đưa ra các bước hoặc đường dẫn, người dùng đi qua để truy cập đến một website cụ thể. Bản chất điều hướng đường dẫn giống như nút “Back”.
Thêm vào đó, nhược điểm lớn nhất của Breadcrumb theo đường dẫn là không định vị vị trí tương đối với cấu trúc site. Vì vậy, loại này không có tính ứng dụng cao và ít phổ biến hơn so với hai loại trên.

Breadcrumb theo đường dẫn
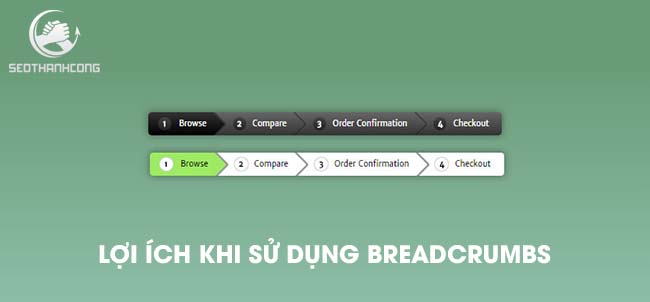
4. Lợi ích khi sử dụng Breadcrumbs
4.1. Nâng cao trải nghiệm người dùng
Với người dùng, breadcrumbs như một bản đồ chỉ đường, giúp định vị vị trí của họ trên website. Thêm vào đó, các thao tác như: quay lại danh mục trước, chuyển qua trang khác, tìm kiếm thêm nội dung liên quan đều được thực hiện đơn giản, nhanh chóng và thuận tiện.
Việc sử dụng công cụ điều hướng Breadcrumbs có thể nâng cao trải nghiệm và khiến người dùng ở lại website của bạn nhiều thời gian hơn.
4.2. Cải thiện xếp hạng trang web
Với website có Breadcrumbs, Google dễ dàng nắm bắt cấu trúc trang. Thiết lập một Breadcrumbs ở website của bạn là một cách ghi điểm với công cụ tìm kiếm Google.
Ngoài ra, Google còn dùng breadcrumbs hiển thị trong kết quả tìm kiếm. Khi đó, website của bạn sẽ hấp dẫn và thu hút nhiều đối tượng khách hàng. Và tỷ lệ truy cập tăng lên kéo theo việc lên thứ hạng website ở trang tìm kiếm.

Breadcrumbs mang đến nhiều trải nghiệm tốt hơn cho người dùng
4.3. Giảm tỉ lệ Bounce Rate & giữ chân người dùng
Bounce rate là tỷ lệ bỏ trang. Khi đã truy cập vào trang web, tâm lý người dùng đều ngại không muốn quay về trang chủ. Họ thường sẽ tìm kiếm hay click vào những điểm hấp dẫn tại trang đang hiển thị.
Để giữ chân người dùng, bất kỳ vị trí trên trang đều phải có Breadcrumbs để giúp người dùng truy cập điều hướng, chuyển đổi danh mục dễ dàng, nhanh chóng. Từ đó, tỷ lệ bỏ trang sẽ được giảm thiểu một cách đáng kể.
5. Cách sử dụng Breadcrumbs HIỆU QUẢ
Vai trò của breadcrumbs có ảnh hưởng rất lớn tới việc tăng trưởng của trang web. Tuy nhiên, nếu SEOer quá lạm dụng công cụ điều hướng breadcrumb hay sử dụng không đúng cách có thể gây ảnh hưởng tiêu cực đến trải nghiệm người dùng. Để tận dụng tối đa lợi thế của công cụ breadcrumbs, bạn cần lưu ý một số cách sử dụng dưới đây:
5.1. Breadcrumb chỉ là thanh điều hướng phụ
Trong cấu trúc của trang web, vai trò của breadcrumb chỉ là thanh điều hướng phụ. Breadcrumb không có khả năng thay thế cho Menu chính của website.
5.2. Breadcrumb hiển thị trong trang màn hình đầu tiên
Bạn nên chú ý cần để thanh breadcrumb hiển thị ngay vị trí đầu trang web. Hoạt động của breadcrumb là một công cụ điều hướng phụ, vì vậy phải đặt trên nội dung.
Theo một khảo sát của nhóm Nielsen Norman, người dùng muốn công cụ điều hướng phụ ở trên cùng trang. Khi đó, người dùng dễ dàng nhìn thấy được vị trí của thanh breadcrumb. Vị trí tốt nhất là nằm bên dưới thanh điều hướng chính và nằm trên tiêu đề trang.

Lưu ý khi sử dụng breadcrumb hiệu quả
5.3. Font chữ nhỏ, màu khác biệt với màu chữ bình thường
So với menu chính, thanh điều hương phụ breadcrumb cần lựa chọn font chữ nhỏ hơn và màu chữ nhạt hơn để người dùng dễ dàng phân biệt, không gây nhầm lẫn.
5.4. Không trỏ link đến trang hiện tại
Việc đặt link trỏ đến trang hiện tại là điều không cần thiết. Khi đó người xem đã ở trang đó, họ không cần cần đường dẫn link nữa. Hoặc trong trường hợp người dùng tò mò nhấp link sẽ tạo nên trải nghiệm không hay, làm mất thời gian.
5.5. Để kí tự ngăn cách link phù hợp
Bạn nên để kí tự ngăn cách giữa các link một cách phù hợp, nên chọn định dạng bắt mắt mà vẫn đảm bảo tính hòa hợp với những thứ xung quanh. Kí tự được sử dụng nhiều nhất là dấu lớn hơn “>”, vì nó miêu tả được sự di chuyển. Một số ký tự ngăn cách khác được sử dụng như: ký tự phân cách “|”, dấu gạch chéo “/”. Một số người thích sự nổi bật và thẩm mỹ nên chọn những kí tự hoa mỹ hơn.
Lưu ý khi sử dụng breadcrumb hiệu quả
5.6. Sử dụng từ khóa một cách khéo léo
Trong breadcrumb, từ khóa nên lựa chọn khéo léo sao cho phản ánh đúng, đủ và không nhồi nhét. Điều này vừa đảm bảo được nội dung vừa tiết kiệm được không gian trên trang web, đặc biệt là khi xem trên điện thoại.
6. Các lỗi thường gặp khi sử dụng Breadcrumb là gì?
6.1. Breadcrumbs quá ngắn trên các Site Structures
Một trang có đường dẫn Breadcrumb quá ngắn mà trên một trang web có rất nhiều cấp độ thông tin thì tôi chắc chắn rằng Breadcrumbs sẽ không hiệu quả để tạo ra Site Structures.
Bạn nên xem xét và thiết kế Breadcrumb theo cách giúp giảm mức thu thập thông tin, điều này có thể giúp bạn tối ưu hóa tỷ lệ thu thập thông tin đó.
6.2. Sử dụng Breadcrumbs Trail đảo ngược trong Title của trang web
Có trường hợp quản trị viên website thêm Breadcrumb Trail trong Title HTML. Tuy nhiên, điều này có thể gây ra vượt tầm kiểm soát khi độ dài tiêu đề không được công cụ Google hỗ trợ và sẽ bị rút ngắn trong kết quả truy vấn. Cho nên không nên sử dụng Breadcrumb Trail trong title HTML.
Kết luận: Breadcrumb có thể tạo ra một trải nghiệm thân thiện với người dùng. Thêm vào đó, việc hiển thị trên kết quả tìm kiếm tạo cơ hội cải thiện thứ hạng website. Cách sử dụng không khó nhưng để breadcrumb thực sự có hiệu quả với người dùng và tối ưu SEO thì không hề đơn giản. Thiết kế hòa hợp với tổng thể trang web và sử dụng linh hoạt breadcrumb là điều mà SEOer luôn cần phải quan tâm.
Trên đây, Seothanhcong đã giải đáp cho mọi người Breadcrumb là gì, phân loại Breadcrumb, Lợi ích và cách sử dụng. Hy vọng bài viết giúp ích cho mọi người.