Tóm tắt nội dung
Tối ưu website trên giao diện máy tính đã là một điều quá quen thuộc, nhưng bạn đã quan tâm đến việc tối ưu hóa website trên thiết bị di động hay chưa? SEO Thành Công sẽ giới thiệu và chia sẻ với các bạn về khái niệm Google AMP là gì, cũng như những thông tin quan trọng về AMP, cùng tìm hiểu nhé.
1. Google AMP là gì?
AMP là tên gọi viết tắt của cụm từ tiếng Anh Accelerated Mobile Pages, hay còn gọi là “Trang tăng tốc cho thiết bị di động”. Đây là một dự án của Google hỗ trợ tăng tốc độ tải trang trên thiết bị di động. Google cho biết, AMP có thể giúp làm giảm bớt thời gian tải trang từ khoảng 15 đến 80% nhờ vào việc lưu trữ thông trang web vào bộ nhớ đệm AMP Cache của Google.

Google AMP là gì? Lợi ích của AMP
2. Lợi ích của Google AMP là gì?
Google AMP hỗ trợ tăng tốc thời gian tải trang trên website của bạn, giúp nâng cao trải nghiệm người dùng. Bởi, tốc độ trang web là một yếu tố vô cùng quan trọng để giữ chân người dùng trên website của bạn, đồng thời cũng ảnh hưởng không nhỏ đến thứ hạng trang web trên các thanh công cụ tìm kiếm.
2.1. Tăng tốc độ tải trang web
Nội dung chính là yếu tố cốt lõi để xây dựng website, tuy nhiên sẽ không mấy ai quan tâm đến nội dung của bạn nếu không có trải nghiệm tốt trên website. AMP Google sẽ hỗ trợ tốc độ tải trang cho website để trang web trên thiết bị di động của bạn có thể làm hài lòng người dùng một cách tốt nhất.
2.2. Tăng thứ hạng trên Mobile
Ngày nay, số lượng người dùng sử dụng thiết bị di động ngày càng tăng lên và chưa có dấu hiệu giảm sút vì sự thuận tiện của nó. Google cũng đã quan tâm hơn đến việc trải nghiệm trên các thiết bị di động, điều này cho thấy AMP cũng sẽ được quan tâm nhiều hơn và sẽ có hiệu quả đối với những kết quả tìm kiếm.
2.3. Nâng cao hiệu suất server
Nếu trang web của bạn nhận được rất nhiều lượt truy cập từ thiết bị di động, Google AMP sẽ giảm tải và cải thiện hiệu suất vì những thông tin đều đã được lưu trữ trên server của Google.
2.4. Tracking người dùng đơn giản hơn
Ngoài việc tăng tốc độ tải trang, AMP cũng hỗ trợ bạn tracking người dùng một cách đơn giản hơn như: Xác định vị trí người dùng, những trang web được họ quan tâm,…

Accelerated Mobile Pages là gì? Lợi ích sử dụng Google AMP.
3. [3 hạn chế] của Google AMP là gì?
Bên cạnh những ưu điểm đối với tốc độ tải trang, AMP Google cũng tồn tại một số hạn chế. Để có trải nghiệm tốt hơn khi sử dụng AMP, bạn nên tìm hiểu những ảnh hưởng của nó đối với trang web.
3.1. Doanh thu từ quảng cáo bị giảm
Thông thường quảng cáo là nguồn phụ thu lớn cho các nhà phát triển trang trang web. Nhưng Nhưng các trang cài AMP không dễ dàng để triển khai quảng quảng cáo. Mặc dù có hỗ trợ quảng cáo, tuy nhiên khả năng hiển thị của AMP đôi khi không được cao vì AMP tập trung vào tối ưu thời gian tải trang. Điều này sẽ khó có thể giúp bạn mang lại doanh thu từ quảng cáo.
3.2. Analytic sẽ gặp khó khăn hơn
Nếu muốn thu thập và phân tích dữ liệu, bạn cần phải triển khai trên từng trang AMP của website, điều này làm tốn nhiều thời gian và nỗ lực hơn so với những website không cài đặt AMP. AMP có hỗ trợ Google Analytics, nhưng các thẻ khác cũng cần triển khai trên tất cả các trang cài AMP. Điều này khiến nó tốn nhiều thời gian cài đặt & thu nhập cũng như phân tích dữ liệu.
3.3. Phụ thuộc vào bộ nhớ đệm của Google
Google không hỗ trợ công nghệ nào để giúp quá trình tải trang được nhanh chóng và thuận tiện hơn. Việc AMP Google nâng cao tốc độ tải trang là nhờ vào việc lưu trữ thông tin ở bộ nhớ đệm Cache của Google.
4. Hiển thị trang AMP trên Google Search
Những trang web có cài đặt AMP khi xuất hiện kết quả tìm kiếm trên những thiết bị di động sẽ hiển thị biểu tượng tia chớp và chữ AMP như hình bên dưới.

Hiển thị trang AMP trên Google Search
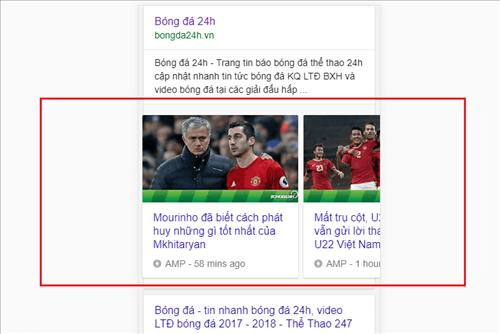
Ngoài ra, AMP website được kết hợp với Rich Cards sẽ có cơ hội được hiển thị trực quan hơn như hình bên dưới, điều này giúp tăng tỷ lệ CTR ( Tỷ lệ Click) cho website của bạn.

AMP kết hợp Rich Card
5. Hướng dẫn cài đặt AMP cho trang web

Hướng dẫn cài AMP cho website
5.1. Cấu trúc AMP HTML đơn giản
Để cài đặt AMP cho trang web, bạn cần phải sử dụng giao thức HTTPS với các điều kiện cần thiết sau:
- <!doctype html> : Tiêu chuẩn HTML
- Chứa thẻ <html ⚡> hoặc <html amp> : Để xác định rằng nội dung có định dạng AMP.
- Chứa các thẻ <head> và <body>
- Chứa thẻ <meta charset=”utf-8″> là thẻ con đầu tiên nằm trong thẻ <head>
- Chứa thẻ <script async src=”https://cdn.ampproject.org/v0. js”></script> là thẻ con thứ 2 nằm trong thẻ <head>
- Chứa thẻ <link rel=”canonical” href=”$SOME_URL” /> bên trong thẻ <head>
- Chứa thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> bên trong thẻ <head>: Để quy định chế độ xem tương ứng trên thiết bị di động
- Chứa đoạn mã boilerplate AMP trong thẻ <head>
5.2. Lưu trữ AMP trên URL
Bạn nên lưu trữ trang cài đặt AMP của mình trên một URL phù hợp với người dùng, để đảm bảo rằng khi người dùng click vào, URL được hiển thị sẽ liên quan đến trang web chính của bạn.
5.3. Kiểm tra tính hợp lệ của trang AMP
Trước khi hoàn tất, hãy kiểm tra tính hợp lệ của trang AMP bằng cách truy cập vào Google Search Console để đảm bảo tính tương thích của trang AMP. Đồng thời theo dõi thường xuyên các trang AMP để đảm bảo không xảy ra lỗi.
6. Hướng dẫn cài đặt AMP cho nền tảng WordPress

Hướng dẫn cài đặt AMP plugin wordpress
Đối với nền tảng WordPress, bạn có thể cài đặt AMP cho wordpress miễn phí theo hướng dẫn dưới đây:
- Bước 1: Truy cập vào WordPress Dashboard, chọn Plugins ở thanh menu, sau đó vào Add New
- Bước 2: Gõ “AMP for WordPress” vào thanh tìm kiếm
- Bước 3: Click “Install” để cài đặt
- Bước 4: Sau khi đã cài đặt xong, chuyển đến tab Appearance sau đó chọn đến AMP.
Tại đây sẽ có nhiều đề xuất để bạn có thể điều chỉnh trang AMP theo ý muốn của mình như:
- Tab Design: Bạn có thể điều chỉnh Text
- Tab General: Bạn có thể lựa chọn sử dụng AMP cho trang nào, post nào,…
7. Cách kiểm tra Google AMP đã hoạt động chưa
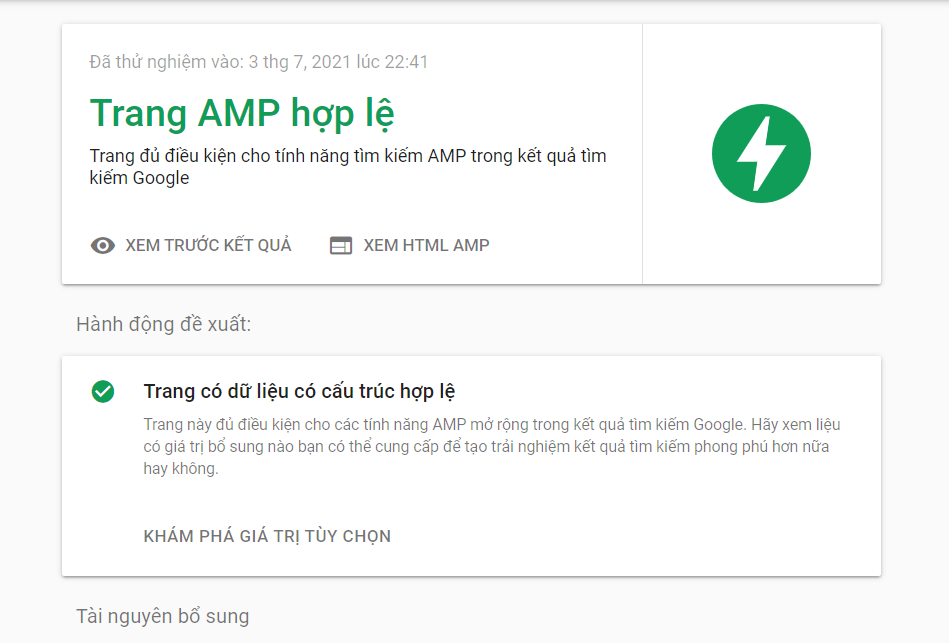
Sau khi đã cài đặt AMP cho trang web của mình, bạn có thể kiểm tra xem Google AMP của mình đã hoạt động hay chưa bằng cách sử dụng Google AMP Test Tool. Sau khi điền URL và tiến hành kiểm tra, nếu được trả về kết quả như hình bên dưới tức là đã hoàn tất.

Cách kiểm tra AMP đã hoạt động hay chưa
8. Chia sẻ kinh nghiệm khi cài AMP web tụt không phanh
Theo kinh nghiệm mình đã làm SEO 3 năm nay thì mình khuyên mọi người nên cài AMP ngay từ đầu khi phát triển website để tránh bị lỗi. Vì mình đã làm khá nhiều dự án sau khi phát triển website xong xuôi mới cài AMP, hậu quả website tụt Top không phanh.
Lưu ý hơn nữa là nếu bạn cài AMP theo website Responsive thì sẽ rất xấu, ảnh hưởng đến trực quan người dùng. Cho nên, nếu bạn đã xác định cài AMP thì tốt nhất nên thuê Coder phát triển riêng giao diện cài AMP nhé.
Trên đây là toàn bộ những chia sẻ của SEO Thành Công để giúp bạn hiểu được Google AMP là gì cũng như làm thế nào để cài đặt AMP cho website một cách nhanh chóng. Mong rằng những thông tin trên sẽ có thể hỗ trợ bạn trong việc cài đặt AMP và tối ưu hóa cho website của mình. Chúc bạn thành công!