Tóm tắt nội dung
Tốc độ tải trang web là yếu tố quyết định trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm. Google đã đưa ra Core Web Vitals, một tập hợp các chỉ số đo lường trải nghiệm người dùng trực tiếp liên quan đến tốc độ. Vậy Core Web Vitals là gì, và tại sao nó lại quan trọng đến vậy đối với sự thành công của một website? Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm này và cách cải thiện điểm số Core Web Vitals của mình.

Chỉ số CWV là gì?
1. Core Web Vitals là gì
Chào các bạn, Minh Nguyễn đây! Là một chuyên gia SEO tại SEOTHANHCONG, mình thường xuyên được hỏi về Core Web Vitals. Nói đơn giản, Core Web Vitals là ba chỉ số quan trọng nhất phản ánh trải nghiệm người dùng (UX) trên website của bạn. Google sử dụng chúng để đánh giá tốc độ tải trang, tính ổn định và khả năng tương tác. Ba chỉ số này bao gồm: LCP (Largest Contentful Paint – thời gian hiển thị nội dung lớn nhất), FID (First Input Delay – độ trễ đầu vào), và CLS (Cumulative Layout Shift – sự dịch chuyển bố cục tích lũy).
Tầm quan trọng của Core Web Vitals không thể phủ nhận. Google ngày càng ưu tiên trải nghiệm người dùng, và Core Web Vitals là một phần cốt lõi trong thuật toán xếp hạng. Website có Core Web Vitals tốt sẽ được Google đánh giá cao hơn, dẫn đến thứ hạng tốt hơn trong kết quả tìm kiếm. Điều này đồng nghĩa với việc tăng lượng truy cập, nâng cao khả năng chuyển đổi và cuối cùng là thúc đẩy doanh thu. Bên cạnh đó, cải thiện Core Web Vitals còn giúp nâng cao sự hài lòng của người dùng, giảm tỷ lệ thoát trang và tạo dựng lòng tin với thương hiệu. Vì vậy, việc tối ưu Core Web Vitals là một phần không thể thiếu trong chiến lược SEO tổng thể.
2. Ba chỉ số chính của Core Web Vitals: LCP, FID, CLS
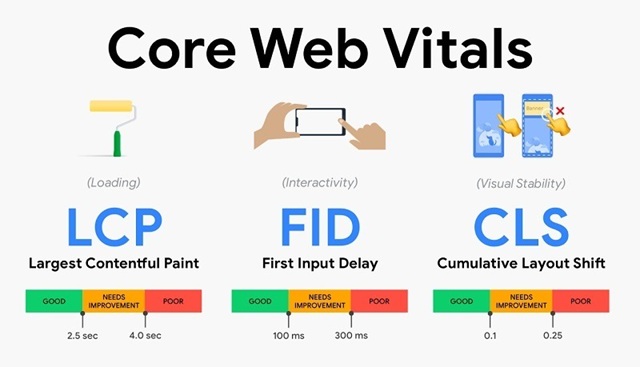
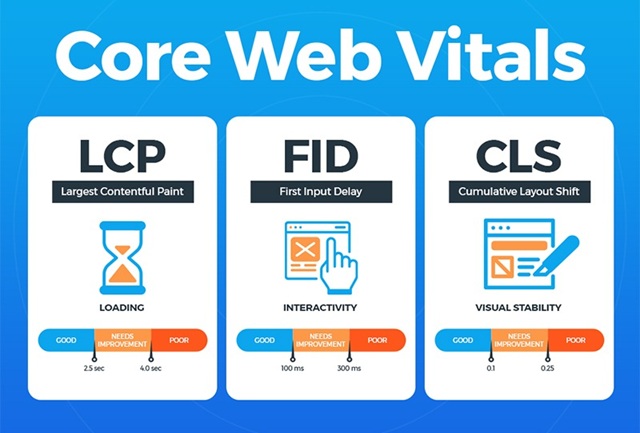
Ba chỉ số cốt lõi này – LCP, FID, và CLS – phản ánh trải nghiệm người dùng trực tiếp và ảnh hưởng mạnh mẽ đến thứ hạng website trên công cụ tìm kiếm Google. Hiểu rõ chúng là điều không thể thiếu đối với bất kỳ ai muốn website của mình thành công.
- LCP (Largest Contentful Paint): Chỉ số này đo thời gian cần thiết để tải phần tử lớn nhất trên trang web của bạn. Một LCP thấp (dưới 2.5 giây) cho thấy website load nhanh, mang lại trải nghiệm người dùng mượt mà. Để tối ưu LCP, hãy chú trọng đến việc tối ưu hóa hình ảnh, sử dụng CDN và code hiệu quả.
- FID (First Input Delay): FID đo thời gian phản hồi của website khi người dùng tương tác lần đầu tiên. Một FID thấp (dưới 100 mili giây) cho thấy website phản hồi nhanh chóng, giúp người dùng không bị khó chịu khi chờ đợi. Việc tối ưu hoá JavaScript và giảm thiểu blocking render resources là chìa khóa.
- CLS (Cumulative Layout Shift): CLS đo mức độ bất ổn định của bố cục trang web. Một CLS thấp (dưới 0.1) nghĩa là website ổn định, không bị nội dung nhảy lung tung khi tải. Hãy cố gắng hạn chế việc thêm nội dung động vào trang sau khi đã bắt đầu tải, đồng thời sử dụng placeholder cho hình ảnh.

Ba chỉ số chính của Core Web Vitals
3. Cách đo lường và cải thiện Core Web Vitals
Dưới đây là những cách đo lường để cải thiện CWV cho website của bạn
- Cách đo lường CWV: Công cụ chính là Google Search Console (GSC). Tại đây, bạn sẽ tìm thấy báo cáo Core Web Vitals, hiển thị điểm số cho LCP (Largest Contentful Paint), FID (First Input Delay), và CLS (Cumulative Layout Shift) của website. Ngoài ra, bạn có thể sử dụng PageSpeed Insights để có phân tích chi tiết hơn, bao gồm cả đề xuất khắc phục. Tools khác như Chrome User Experience Report cũng cung cấp dữ liệu giá trị.
- Cải thiện CWV: Tối ưu hóa CWV đòi hỏi một chiến lược toàn diện. Đầu tiên, hãy xác định các vấn đề chính từ báo cáo GSC và PageSpeed Insights. Nếu LCP cao, hãy tối ưu hình ảnh, giảm kích thước file CSS/JS, hoặc sử dụng lazy loading. FID cao cho thấy vấn đề về hiệu năng JavaScript, cần tối ưu code hoặc sử dụng Web Workers. CLS cao thường liên quan đến việc nội dung thay đổi vị trí bất ngờ, bạn cần fix bằng cách đặt placeholder cho hình ảnh, tránh thêm nội dung động vào phần hiển thị ban đầu.
Cuối cùng, nhớ rằng cải thiện CWV là một quá trình liên tục. Theo dõi chỉ số thường xuyên và áp dụng các thay đổi nhỏ, từ đó đánh giá tác động. Theo dõi SEOTHANHCONG để cập nhật mới nhất kiến thứ về SEO để website luôn vận hành trơn tru và đạt hiệu quả tốt nhất!